Box model: padding, borda e espaçamento em CSS
Definição do box model ou modelo de caixa e as propriedades padding, margin, border, width e heigh. Exemplo em HTML e na formatação em CSS
O box model (modelo de caixa) é a representação de um elemento retangular em uma página web.
Quando falamos em retângulo sabemos que ele tem duas propriedades: altura e largura, certo? Mas no caso do box model existem outras propriedades que veremos aqui.
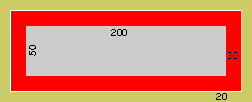
Observe a figura abaixo:

Entendendo o box model
- A área mais externa (em verde) é a margem do box model, ou seja, define o espaçamento da borda para fora.
- A linha branca é a borda do elemento.
- A área interna (em vermelho) é o espaçamento interno, ou seja, entre a borda e o conteúdo
- A área interna (em cinza) é o conteúdo do box model.
Desta forma podemos resumir que para obter o tamanho do box model devemos considerar o tamanho do box(altura e largura) + espaçamento interno + borda + margem.
No exemplo da figura acima temos como largura:
20 + 2 + 30 + 200 + 30 + 2 + 20 = 304
Para chegar a este cálculo consideramos os 20 px da margin direita e esquerda, os 2 px da borda direita e esquerda, os 30 px do espaçamento direito e esquerdo e mais 200 px da largura do box model.
O calculo da altura é similar: altura + espaçamento interno + borda + margem.
20 + 2 + 30 + 50 + 30 + 2 + 20 = 154
Em qual tag do HTML o box model é aplicado?
O box model pode ser aplicado em diversas tags do HTML, mas as mais usadas são <div>, <img>, <p>, <h1> a <h6> e em tags de tabelas como <table>,<th> e <td>.
Exemplos:
No exemplo abaixo usamos a tag <div> para estruturar três blocos. Perceba que em cada <div> colocamos um valor diferente para o atributo ID, isto é fundamental quando usamos <div>, pois entendemos que cada uma dessas tags receberá uma formatação diferente.
<!DOCTYPE html>
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>Entendendo o box model</title>
</head>
<body>
<div id="box1">Exemplo de box model</div>
<div id="box2">Exemplo de box model</div>
<div id="box3">Exemplo de box model</div>
<div id="box4">Exemplo de box model</div>
<div id="box5">Exemplo de box model</div>
</body>
</html>
Clique aqui e Veja o resultado das tags acima
No CSS
Vamos considerar formatar o HTML acima usando o conceito do box model.
body{font-family: Arial, Verdana, Tahoma, Sans-Serif;
font-size: 12px;
}
#box1{
background-color: #999999;
padding: 20px;
}
#box2{
background-color: #009999;
padding: 10px;
width: 300px;
height: 50px;
}
#box3{
padding: 10px;
border: 2px solid #FF0000;
margin: 20px;
width: 150px;
}
#box4{
background-color: #D8D8C5;
padding: 5px 10px 15px 20px;
height: 150px;
width: 150px;
}
#box5{
background-color: #BBF3A3;
border: 2px dotted #008000;
padding: 10px 5px 10px 5px;
margin: 10px 0px 10px 0px;
width: 300px;
height: 100px;
}
Analisando o código CSS acima:
- background-color: Esta propriedade é usada para definir a cor do fundo do box. Observe que a cor usada em todos os exemplos está representada em hexadecimal.
- width: Esta propriedade define a largura do box model. No nosso exemplo usamos uma largura fixa (em pixel), mas ela pode ser relativa (em porcentagem). Quando esta propriedade não for informada o valor padrão será 100%.
- height: Esta propriedade define a altura do box. Só deve ser usada quando houver uma necessidade explícita, pois o padrão é que a altura do box seja definido pelo conteúdo.
- padding: Esta propriedade define o espaçamento interno do box, ou seja, o espaço entre a borda e o conteúdo.
- No box1 usamos padding: 10px; enquanto que no box4 usamos: padding: 5px 10px 15px 20px;. Porque esta diferença?
- Quando apenas um valor é informado, significa que aquele valor será aplicado em todos os lados, porém, quando forem informado os quatros valores significa que o primeiro valor é para o topo, o segundo é para o lado direito, o terceiro é para a base e o quarto é para o lado esquerdo.
- No exemplo do box4 teremos: 5px para o topo, 10px para o lado direito, 15px para a base e 20px para o lado esquerdo.
- margin: Esta propriedade define o espaçamento externo do box, ou seja, o espaço da borda para fora. As regras de aplicação são idênticas ao padding.
- border: Esta propriedade define a borda do box. É necessário especificar a largura da linha, o estilo e a cor. No exemplo do box5 temos: 2px de largura, solid para o estilo e #008000 para a cor.
- No estilo da linha os valores possíveis são: solid(solido), dotted(pontilhado), dashed(tracejado) e doble(linha dupla). Há outros valores, mas a maioria deles não são visualizados em todos os navegadores.
Veja também
- 10 itens sobre as moedas do Brasil: Real, Cruzeiro, Cruzado e outras
- Antecedentes Criminais na Bahia, Espirito Santo e Minas Gerais
- Arquivos PDF, DOC, DOCX e PPT. Diferença e Características
- Criar e formatar formulários HTML e CSS. Roteiro de estudo em HTML
- Cursos superiores e faculdades em São Carlos
- Migrar e Exportar dados no SQL Server. Limites SQL Server e Oracle
- Quais meses do ano tem 30 e 31 dias?
- Quais são as belezas naturais de Minas Gerais?
- Qual faculdade fazer para criar plantas e projetos de casa
- Tipos de professores e o qual a formação para ser professor
 Educação e Utilidade Pública
Educação e Utilidade Pública