Tamanho de site ou largura ideal para ajustar na resolução da tela
Tutorial sobre definição do tamanho ou resolução de um site. Veja as dicas para definir a largura ideal de um site e algumas estatísticas que poderá ajudar. Confira uma série de imagens de 2008 a 2020 que mostra a evolução de uso das resoluções de tela.
Índice deste artigo
Ao construir um site devo me preocupar com o tamanho dele, ou seja, qual é a largura ideal para um site?
Bem, isto é bastante relativo e deve ser levado em consideração o resultado de algumas análises antes de tomar esta decisão.
Se você está refazendo um site, o ideal é você ler os relatórios de visitas do seu site, pois lá constam os percentuais de resolução de telas dos seus usuários e a partir daí você poderá definir qual largura se adequará melhor ao site.
A largura 800 por 600 foi usada durante muitos anos como sendo o tamanho padrão de sites, mas com as novas safras de monitores cada vez maiores este quadro mudou bastante. Portanto não dá para afirmar qual é o tamanho ou a largura ideal, é necessário conhecer o seu usuário para oferecer a ele um layout agradável e adaptado aos seus recursos.
Tendências e Estatísticas
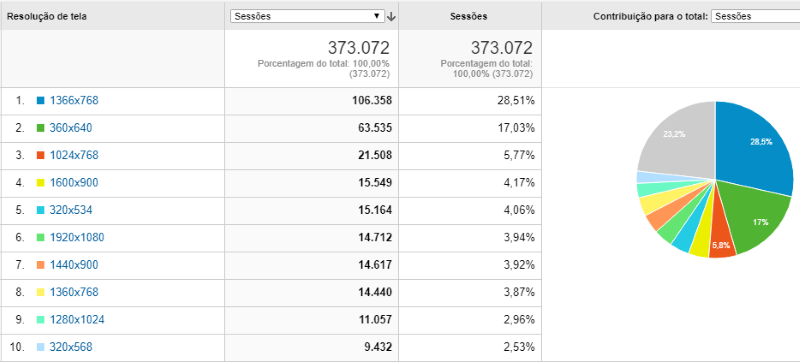
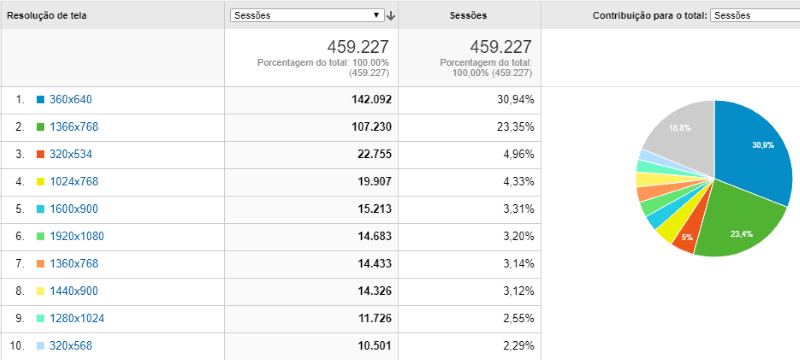
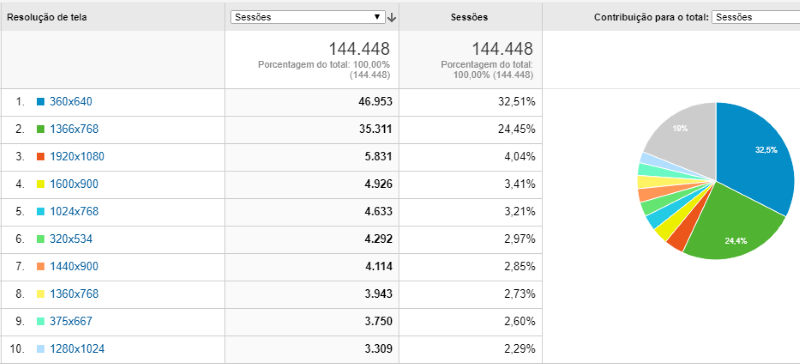
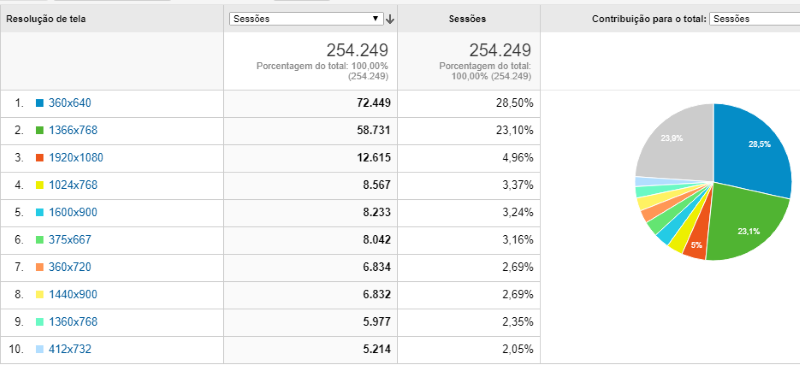
Fiz um comparativo das resoluções de monitores usadas pelos usuários deste blog desde 2008 e olhando para os resultados dá para perceber várias coisas. Tomei como base sempre o mês de março, iniciando em março de 2008 até março de 2020. Veja os resultados abaixo:

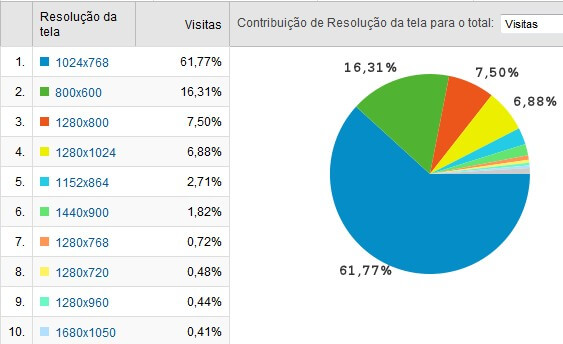
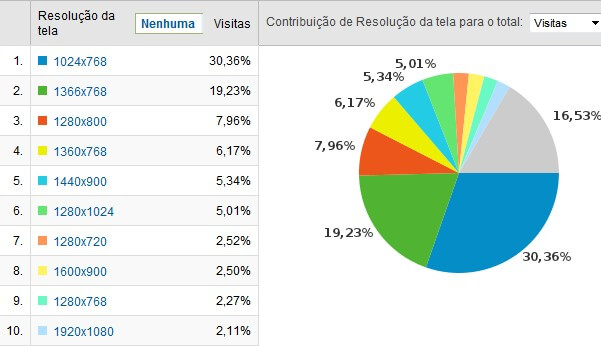
Resoluções de tela mais usadas em março de 2008

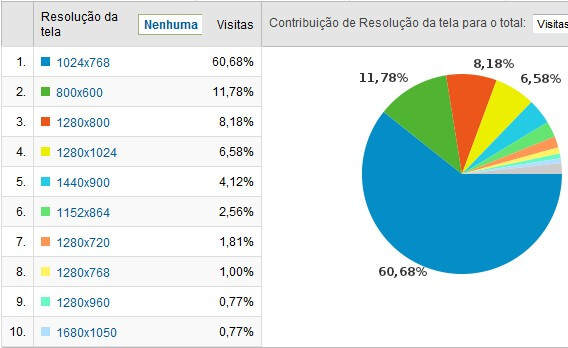
Resoluções de tela mais usadas em março de 2009

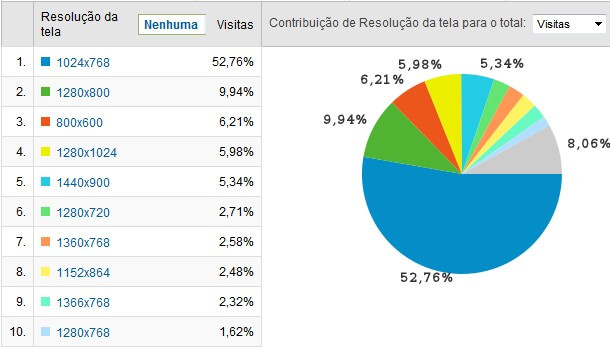
Resoluções de tela mais usadas em março de 2010

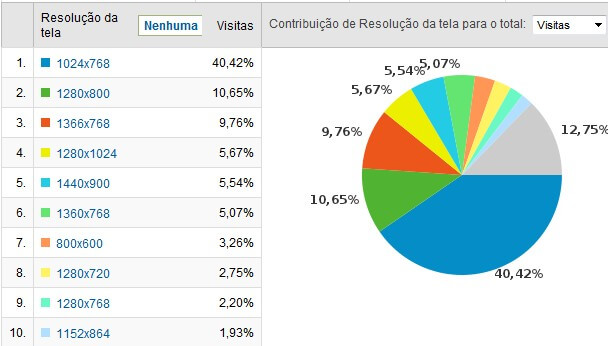
Resoluções de tela mais usadas em março de 2011

Resoluções de tela mais usadas em março de 2012

Resoluções de tela mais usadas em março de 2013

Resoluções de tela mais usadas em março de 2014

Resoluções de tela mais usadas em março de 2015

Resoluções de tela mais usadas em março de 2016

Resoluções de tela mais usadas em março de 2017

Resoluções de tela mais usadas em março de 2018

Resoluções de tela mais usadas em março de 2019

Resoluções de tela mais usadas em março de 2020

Resoluções de tela mais usadas em janeiro de 2023
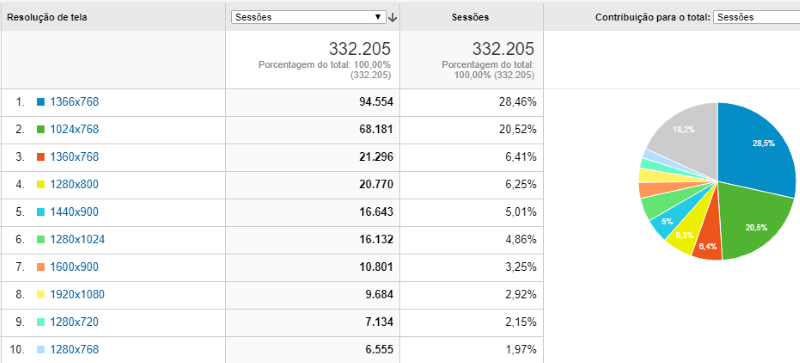
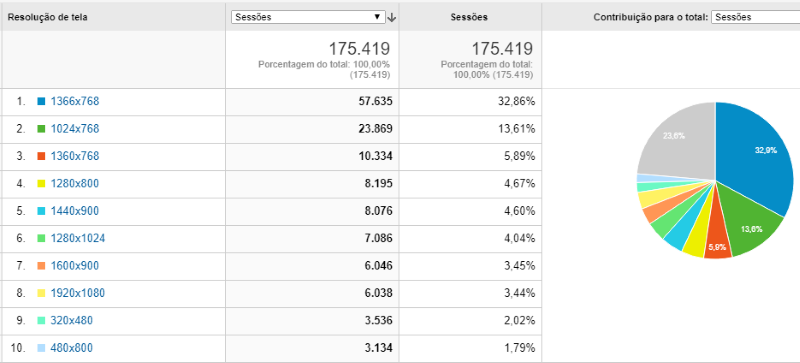
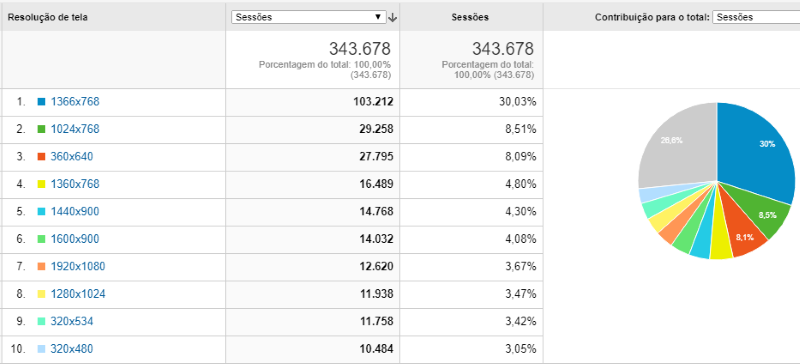
Fonte das imagens: Google Analytics
Análise das resoluções de tela
Algumas percepções importantes nos dados acima:
- Se comparado 2008 com 2012, a resolução 1024x768 teve uma queda de mais de 50%, embora ela ainda seja a mais usada.
- Em 2008 as duas resoluções mais usadas somavam 77,98%, em 2012 as duas resoluções mais usadas chagam a apenas 49,59%.
- Em 2008 apenas 5 resoluções somavam mais de 2%, em 2012 as 10 primeiras já somam mais de 2% de participação. Isto mostra uma pulverização na quantidade de resoluções.
- A resolução 800x600 que representa os monitores mais antigos oscilou da seguinte forma: 2008 e 2009 – 2ª posição, 2010 – 3ª posição, 2011 – 7ª posição e 2012 ela não aparece entre as 10 primeiras.
- A segunda posição das resoluções de tela mais usadas é rivalizada por 1280x800 e 1336x768;
- Em 2014 surge as telas pequenas dos dispositivos móveis e isto vai ficar mais forte em 2015 e 2016;
- 1336x768 passa a ser o tamanho mais usado a partir de 2013.
- A partir de 2017 a tela 360×640 passa a ser a mais usada, isto mostra a força do uso dos aparelhos de celulares. Note que já em 2015 e 2016 este formato aparece com força, tornando a primeira opção em 2017 e se mantendo assim.
- Em 2020 uma mudança significativa e de certa forma até surpreendente, pois a resolução 1366x768 passa a ser a mais usada. Será isso uma tendência ou apenas um dado isolado? Digo isso pois estamos em meio a uma plena revolução de uso de sites em celulares com telas pequenas.
- Em 2023, a resolução de tela 1366x768 continuou como sendo a mais usada. Vale lembrar que esses dados só podem ser comparados com eles mesmos, isto, como venho fazendo uma série, então essas mudanças podem ser consideradas.
Os dados acima não são científicos, mas é um indicador e pelo menos para mim eles servem como parâmetro para eu entender quem é meu usuário e quando terei de ajudar meu site para melhor atendê-lo. Desta forma o tamanho de um site deve levar em conta esses números e procurar ajustá-lo a eles da melhor forma possível.
Penso que a análise acima é bastante útil e pertinente para quem trabalho com desenvolvimento web, para programadores, designers de interface e webdesigners em geral. Como explicado acima, os dados não são do mercado como um todo, mas apenas deste blog (luis.blog.br). Mas pelo fato de eu estar comparando sempre o mesmo site, creio que os valores devam ser considerados como relevantes.
Veja também
- 10 itens sobre educação infantil ou de crianças
- Campinas a São Paulo, Jundiaí e Cosmópolis - Horário de ônibus
- Consulta no Detran-RS. Pontos na CNH e multas de veículos
- Curso Técnico em Secretaria Escolar e Infraestrutura Escolar
- Curso Técnico em Segurança no Trabalho, onde encontrar?
- Curso Técnico em Vigilância em Saúde e Citopatologia
- Quais os cursos e faculdades em Vila Velha/ES
- Migrar e Exportar dados no SQL Server. Limites SQL Server e Oracle
- Polos de educação a distância credenciados pelo MEC
- Quais os sites públicos de noticias e redes sociais do governo?
 Educação e Utilidade Pública
Educação e Utilidade Pública